제가 UX Researcher로, 또 Product Designer로, 또 서비스 기획자로, 또 PM으로 다양한 포지션에서 실무로 일할 때,
주기적으로 둘러보고 참고하던 UI/UX 디자인 레퍼런스 사이트를 소개합니다.
디자인 작업에 영감을 받고, 최신 UX 트렌드와 그로 다양한 UI 해결방법을 배울 수 있었습니다. 레퍼런스 사이트는 마다 특징을 가지고 있어서 필요한 업무에 또 필요한 상황에 맞게 활용할 수 있습니다.
몇 가지 주요 UI/UX 디자인 레퍼런스 사이트와 그 특징을 소개해보겠습니다.
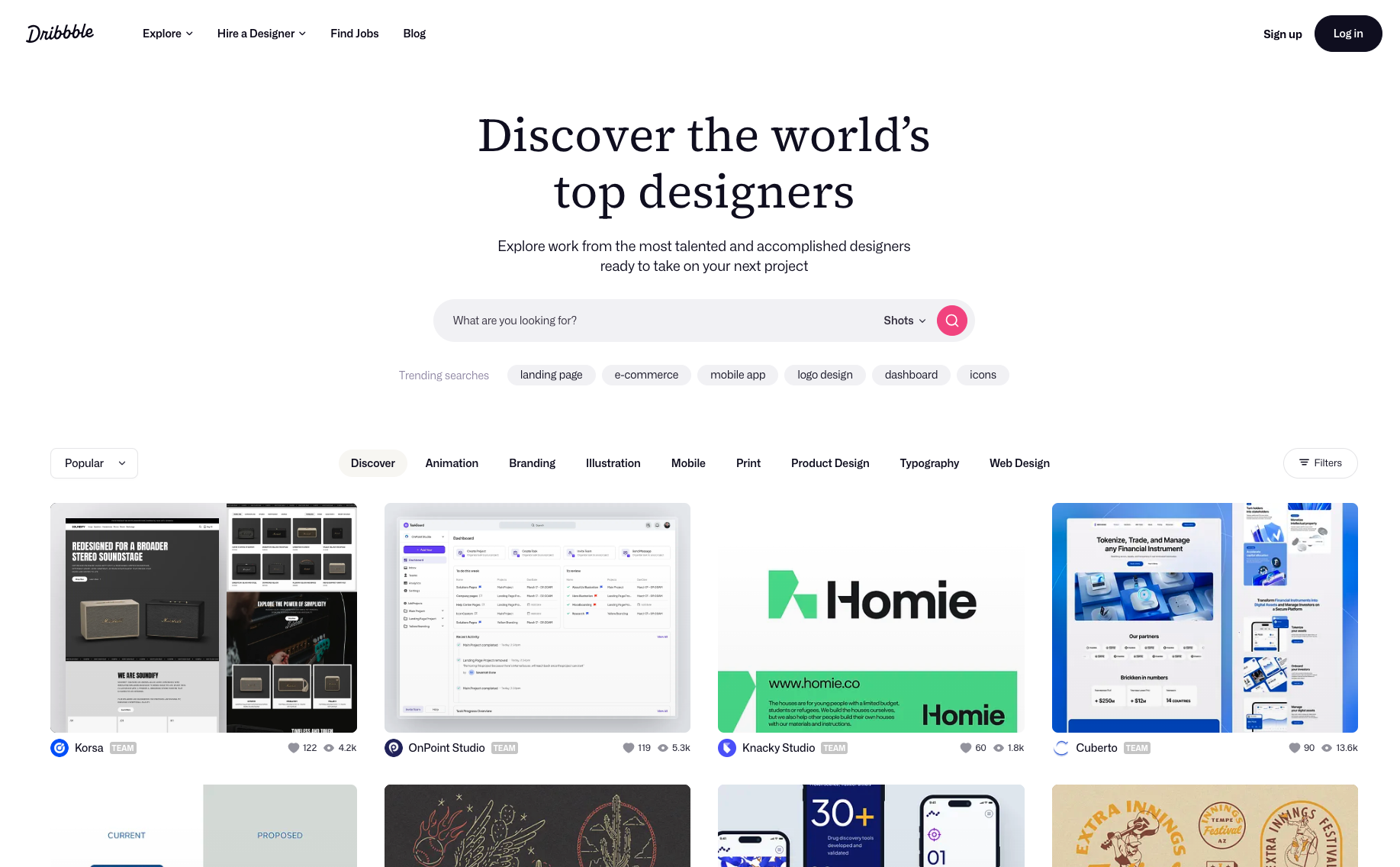
1. Dribbble
Dribble은 전 세계의 디자이너들이 자신의 작업물을 공유하는 커뮤니티입니다. 다른 플랫폼보다 실험적이고 감각적인 스타일의 UI/UX 디자인을 살펴볼 수 있습니다.

- https://dribbble.com/
- 특징
- 실시간 피드백: 다른 디자이너들로부터 피드백을 받을 수 있어 자신의 작업을 개선할 수 있습니다.
- 트렌드 반영: 최신 UI 디자인 트렌드를 쉽게 파악할 수 있습니다.
- 활용방법
- 'Shot'이라는 형식으로 디자인을 공유하는데, 다양한 스타일의 디자인을 빠르게 스크롤하며 볼 수 있습니다.
- 특정 키워드로 필터링하여 원하는 스타일이나 기능적 요소를 검색할 수 있습니다.
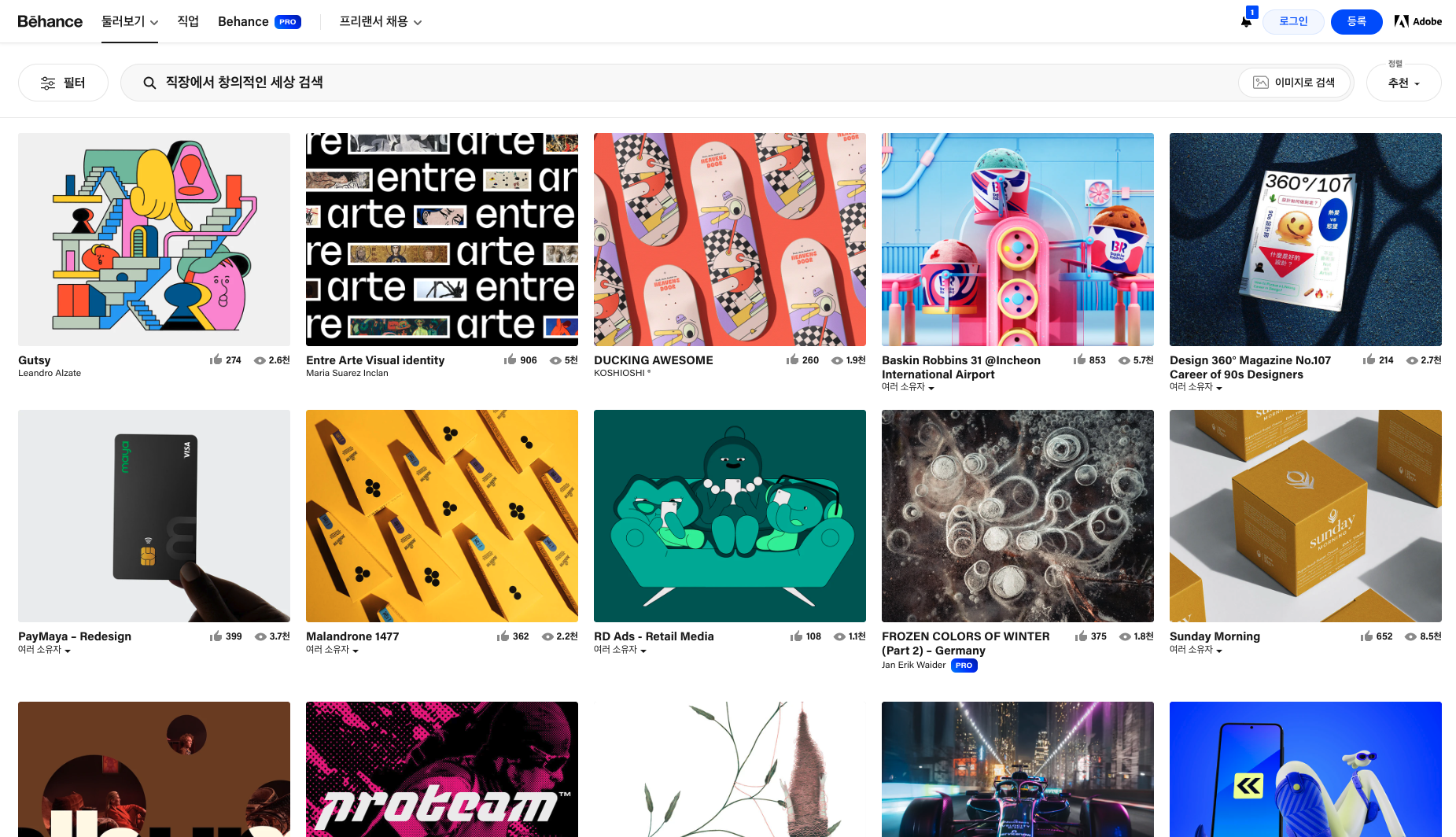
2. Behance
Behances는 전 세계 디자이너들이 자신의 작업물을 공유하는 포트폴리오 플랫폼입니다. UI/UX 디자인 포트폴리오 뿐 아니라 브랜딩, 그래픽디자인, 제품디자인 등 다양한 분야의 디자인 결과물을 둘러 볼 수 있습니다.

- https://www.behance.net/
- 특징
- 프로젝트 기반 발표: 각 디자인은 프로젝트 형태로 자세히 설명되어 있어 디자인의 배경과 프로세스를 이해할 수 있습니다.
- 포트폴리오 형태: 디자이너들이 전문적인 포트폴리오를 올리며, 다양한 디자인 분야에서의 역량을 보여줍니다.
- 디자인 작업의 깊이: 단순한 이미지뿐만 아니라 프로젝트 설명, 스토리보드, 그리고 과정 등을 살펴볼 수 있어 학습에 유용합니다.
- 활용방법
- 디자인 프로젝트를 'UI/UX' 카테고리로 필터링하여 관련된 사례를 찾아볼 수 있습니다.
- 디자이너와 직접 연결하여 그들의 작업 스타일을 배우고, 멘토링을 받을 수도 있습니다.
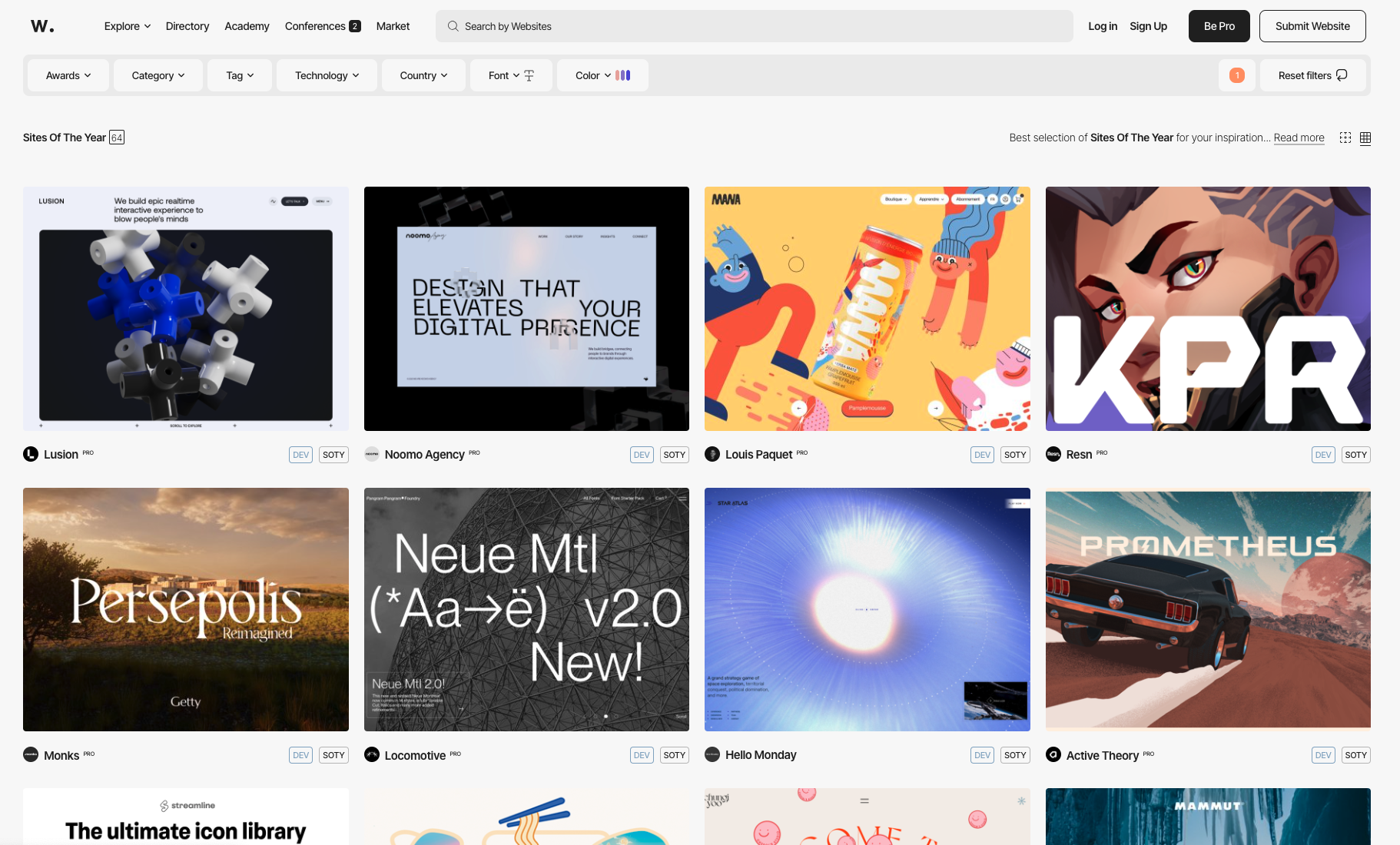
3. Awwwards
Awwwards는 전 세계에서 가장 혁신적이고 창의적인 디자인을 가진 웹사이트를 선정하여 소개합니다. 웹디자인 어워드 사이트로 수상 경력 사이트들을 소개하고 있어서 브랜딩, 인터랙티브 디자인, 최신 트렌드의 UI/UX, 또 창의적인 웹사이트들의 디자인을 살펴볼 수 있습니다.

- https://www.awwwards.com/
- 특징
- 평가 시스템: 웹사이트가 디자인, 창의성, 사용성 등을 기준으로 점수화되어 있어 객관적인 기준을 제공합니다.
- 디자인과 기술 통합: UI/UX 디자인뿐만 아니라, 웹 개발과 기술적인 요소도 중요한 평가 기준에 포함됩니다.
- 활용방법
- 'Websites of the Day'와 같은 섹션을 통해 매일 업데이트되는 최신 우수 디자인을 확인할 수 있습니다.
- 'CSS'나 'UX/UI' 필터를 활용해 더 구체적으로 디자인 사례를 탐색하세요.
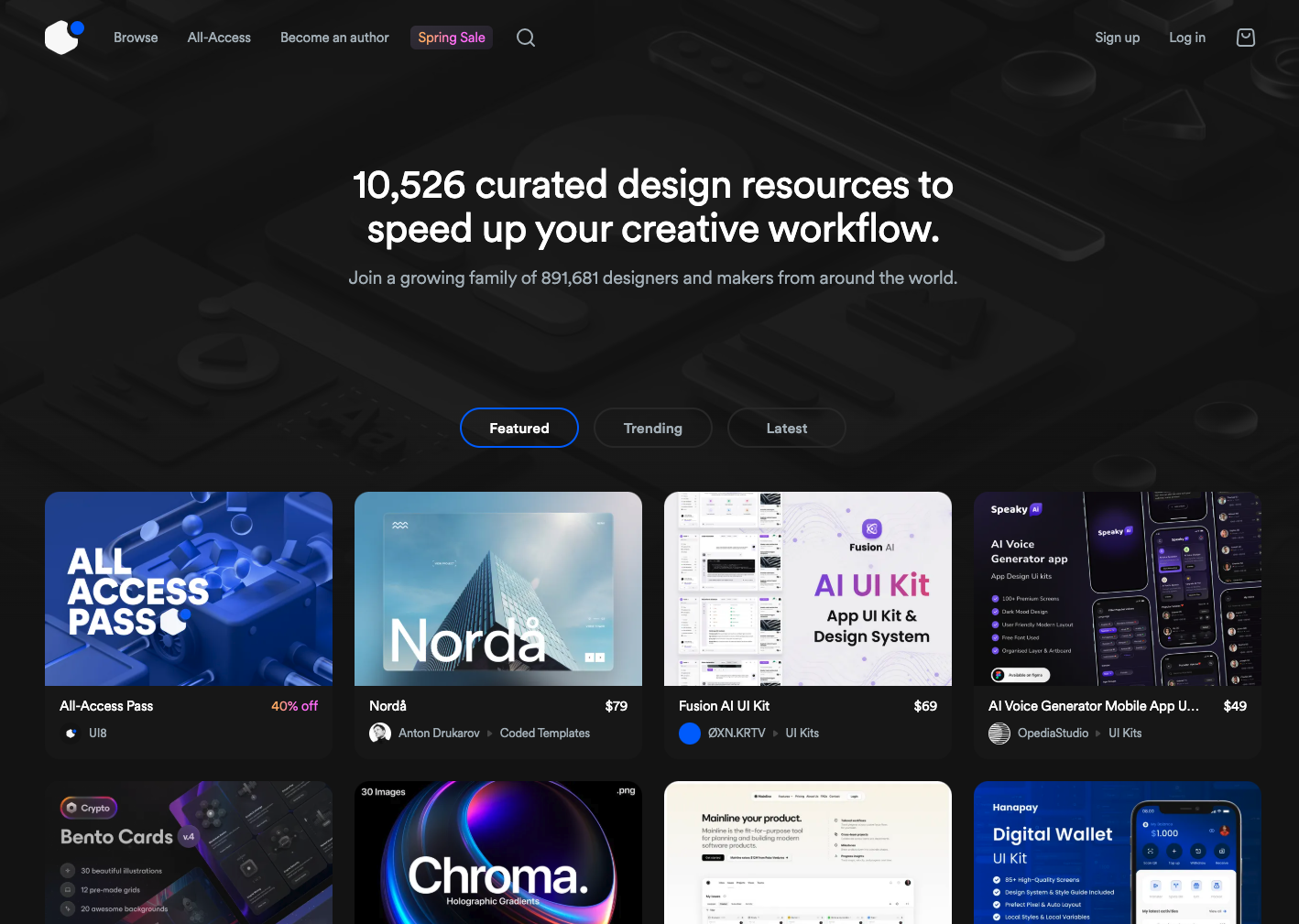
4. UI8

- https://ui8.net/
- 특징
- 디자인 리소스 마켓: UI 템플릿, 아이콘 세트, 디자인 시스템 등 다양한 UI 디자인 리소스를 구매하거나 참고할 수 있습니다.
- 디자인 템플릿 제공: 웹사이트 및 모바일 앱 디자인을 위한 다양한 템플릿을 제공하여 실무에서 빠르게 디자인을 시작할 수 있게 도와줍니다.
- 고품질 자료: 모든 디자인 리소스는 전문가들이 만든 고품질 자료들로, 실제 프로젝트에서 유용하게 활용 가능합니다.
- 활용방법
- 새로운 UI/UX 디자인 패턴이나 요소를 탐색하고, 디자인 템플릿을 다운로드하여 실습에 활용할 수 있습니다.
- 다양한 UI 요소를 조합하여 맞춤형 디자인 시스템을 만드는 데 참고할 수 있습니다.
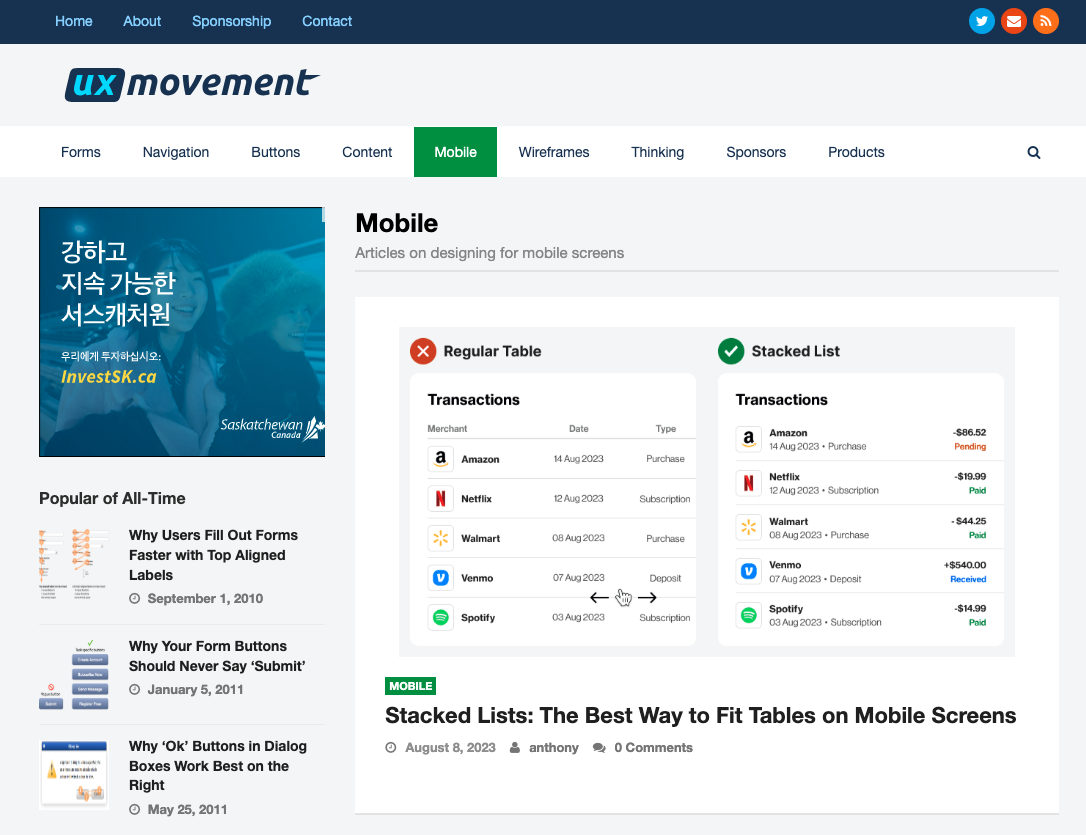
5. UI Movement

- https://uxmovement.com/
- 특징
- 애니메이션과 인터랙션 디자인 집중: UI Movement는 인터랙션 디자인과 애니메이션을 강조하며, 현대적인 사용자 경험을 위해 필요한 디자인 트렌드를 다룹니다.
- 주제별 카테고리: UI 디자인의 다양한 세부 카테고리(버튼, 메뉴, 네비게이션 등)를 따로 분류해두어 필요에 맞는 디자인을 쉽게 찾을 수 있습니다.
- 트렌드 반영: 디자인 트렌드를 중심으로 UI 요소들의 혁신적인 사용 사례를 제공합니다.
- 활용방법
- 인터랙션 디자인이나 애니메이션에 대한 최신 트렌드를 확인하고, 이를 실제 프로젝트에 반영해 보세요.
- 특정 UI 요소(버튼, 아이콘 등)의 예시를 찾아 보고 이를 참고하여 본인의 디자인을 발전시킬 수 있습니다.
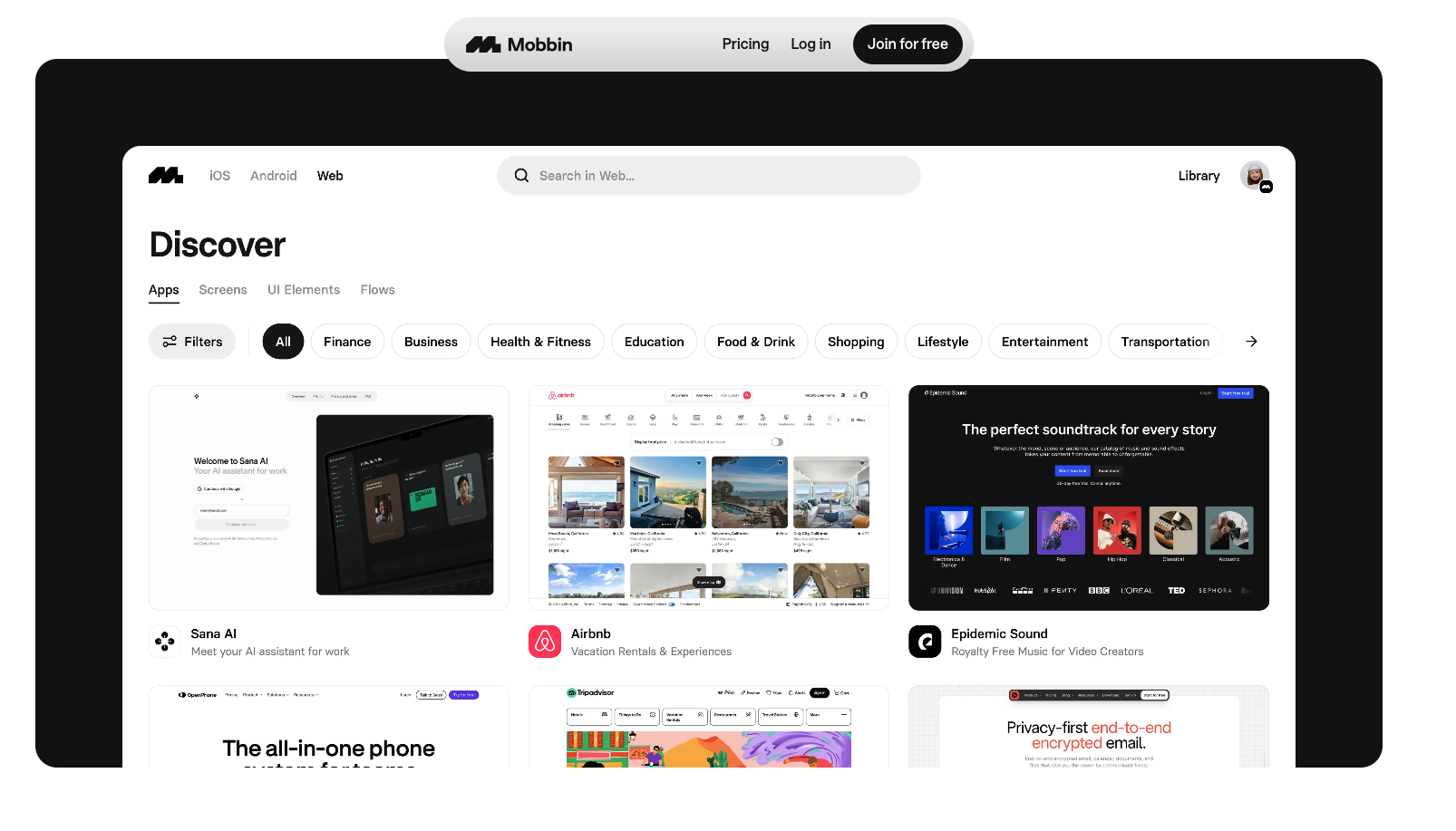
6. Mobin
Mobin은 현재 서비스 중인 앱과 웹사이트의 UI/UX 디자인을 아카이브한 사이트입니다. 특히 새로운 서비스나 사업을 준비하고 있는 스타트업이나 신규 모바일 서비스를 기획하는 기획자나 디자이너, 디지털 에이전시들이 서비스별 UI/UX 특징을 참고하기 좋은 사이트입니다.

- https://mobbin.com/
- 특징
- 케이스별 디자인: 네비게이션, 로그인, 온보딩, 회원가입 등 UX 요소별 패턴을 참고하기 좋습니다.
- UX 플로우: 화면 전체 스크린샷을 제공하고 있어 UX 플로우를 쉽게 참고할 수 있습니다.
- UI 비교 분석: 실제 운영중인 다양한 앱, 서비스의 UI 패턴 비교하고 플랫폼별 UI도 비교 가능합니다.
- 활용방법
- 자신이 만들고 있는 서비스 성격에 맞는 앱, 웹사이트의 화면과 플로우를 참고하여 디자인에 활용할 수 있습니다.
- 자신이 만들고 있는 서비스 성격에 맞는 앱, 웹사이트의 화면과 플로우를 참고하여 디자인에 활용할 수 있습니다.
요약
UI/UX 디자인 레퍼런스 사이트들은 디자인 커뮤니티 참여, 프로젝트 기반의 디테일한 설명, 수상 경력 사이트들, 전문적인 UX 전략 등 다양한 관점에서 디자인 결과물을 둘러볼 수 있습니다. 각 사이트의 특성을 잘 활용하면, 실무에서 바로 적용 가능한 디자인 아이디어와 전략을 얻을 수 있습니다.
'UX' 카테고리의 다른 글
| AI의 시대, PM으로 일하기 (0) | 2025.03.13 |
|---|---|
| 현직 PM이 정리해본 서비스 기획자의 차이점 (0) | 2025.03.11 |
| [UX추천도서] PM 필독서, 인스파이어 (0) | 2025.03.10 |
| ChatGPT 같은 AI로 리서치 설계하기 (0) | 2025.03.06 |